Podría haber varias razones por las cuales el sitio web de la Solicitud Gratuita de Ayuda Federal para Estudiantes (FAFSA, por sus siglas en inglés) es lento, incluyendo un alto volumen de tráfico, mantenimiento del sitio web, dificultades técnicas y problemas de conectividad de red. El sitio web puede experimentar un alto tráfico especialmente en momentos pico, como el inicio de la temporada de presentación de FAFSA o las fechas límite para enviar el formulario. Además, el sitio web podría estar en mantenimiento para mejorar su rendimiento o corregir errores, lo que también puede causar lentitud. En algunos casos, el servidor del sitio web podría enfrentar dificultades técnicas que afectan su velocidad. Por último, problemas con la conexión a internet del usuario o la red también pueden causar lentitud al acceder al sitio web. Si experimentas un rendimiento lento en el sitio web de FAFSA, podría ser una buena idea intentar acceder más tarde o verificar el sitio web de Ayuda Federal para Estudiantes en busca de actualizaciones o notificaciones de mantenimiento.
Decrecimiento de velocidad del sitio web de FAFSA debido al aumento de tráfico
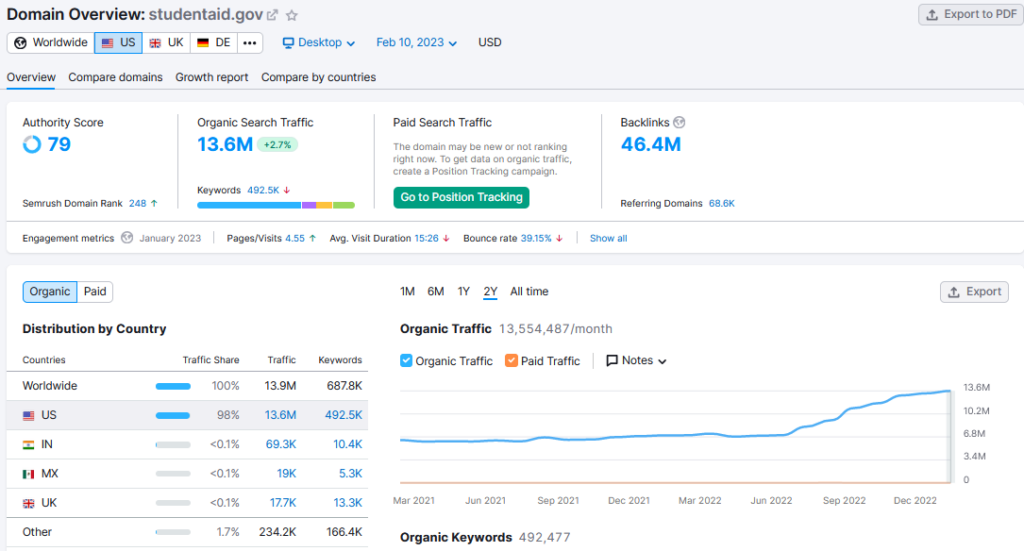
Según el resumen de dominio de SEMrush, el sitio web de FAFSA ha experimentado un aumento significativo en el tráfico. De hecho, las visitas al sitio web de FAFSA se duplicaron de 6 a 12 millones al mes de 2022 a 2023. Esta podría ser una razón por la que el sitio web de FAFSA es más lento que antes de 2022.

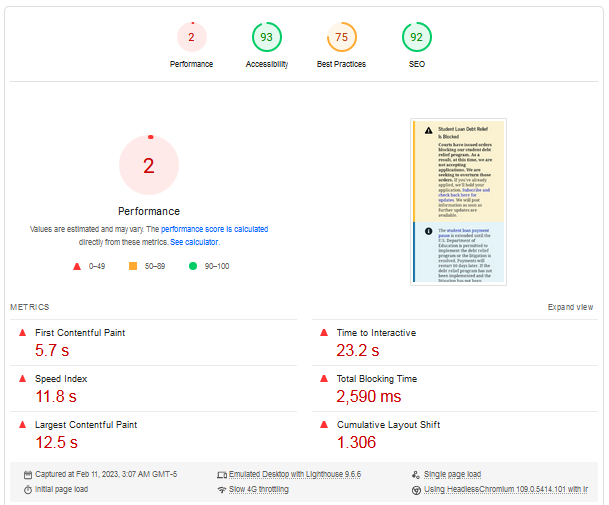
Rendimiento lento del sitio web de FAFSA según las métricas de Google PageSpeed
Estas métricas de rendimiento de Google PageSpeed indican que el sitio web de FAFSA es relativamente lento en términos de carga y interactividad del usuario. En el informe de rendimiento del sitio web de FAFSA, PageSpeed recomienda, entre otras cosas, reducir el JavaScript no utilizado con un ahorro estimado de 5.10 s.

Un First Contentful Paint (FCP) de 5.7 segundos es relativamente largo, ya que representa el tiempo que tarda en aparecer el primer contenido significativo en la página. Idealmente, el FCP debería ser inferior a 2 segundos para ofrecer una buena experiencia al usuario.
El Time to Interactive (TTI) de 23.2 segundos también es bastante largo, lo que representa el tiempo que tarda la página en ser completamente interactiva. Un TTI superior a 10 segundos puede indicar que el usuario podría necesitar esperar un rato antes de poder empezar a usar el sitio.
El índice de velocidad de 11.8 segundos también es relativamente alto, que es una medida de cuán rápidamente la página aparece visualmente completa.
Un Tiempo Total de Bloqueo de 2,590 ms también es relativamente alto, ya que representa la cantidad de tiempo que el hilo principal estuvo bloqueado y no pudo responder a las entradas del usuario. Esto puede resultar en una experiencia de usuario lenta y no receptiva.
El Largest Contentful Paint (LCP) de 12.5 segundos es relativamente alto, ya que representa el tiempo de renderizado del elemento de contenido más grande de la página. Un LCP inferior a 2.5 segundos se considera que ofrece una buena experiencia al usuario.
El Cumulative Layout Shift (CLS) de 1.306 también es relativamente alto, lo que mide la estabilidad visual de la página. Una alta puntuación de CLS puede indicar que los elementos de la página se están desplazando y cambiando a medida que se carga la página, lo que puede ser molesto para el usuario. En general, estas métricas sugieren que hay espacio para mejorar el rendimiento del sitio web de FAFSA y se deben hacer esfuerzos para optimizar su velocidad e interactividad.
Lentitud del sitio web de FAFSA según experiencias y opiniones de los usuarios
Workalibur analizó 89 tweets de noviembre de 2022 a febrero de 2023, encontrando que el 65% tenía problemas con el rendimiento del sitio web de FAFSA. El sitio downdetector informa sobre estos 89 tweets. Los problemas más comunes del rendimiento del sitio web informados por padres y estudiantes son: sitio web caído, no funciona, no disponible, roto, no se puede iniciar sesión. Algunos usuarios informan que el sitio web de FAFSA está caído debido a mantenimiento. Pero la mayoría dice que no sabe por qué.
¿Cómo puede el sitio web de FAFSA no volverse más lento y caerse?
Según los datos de BuiltWith, el sitio web de FAFSA utiliza AngularJS, Akamai CDN y CrUX para recopilar datos de experiencia del usuario.
CrUX es un sistema de recopilación de datos que recopila información sobre cómo los usuarios reales interactúan con los sitios web. Este sitio web está incluido en los datos de experiencias de usuarios recopilados por Google Chrome y, por lo tanto, se considera suficientemente popular en Internet. Medida relativa de popularidad del sitio dentro del conjunto de datos de CrUX, medida por el número total de navegaciones en el origen. Este sitio está en el top 5k.
Akamai Content Delivery Network proporciona una plataforma de computación distribuida para la entrega global de contenido y aplicaciones en Internet.
AngularJS es un framework para móviles y escritorio.
A continuación, se presenta un plan de acción basado en esta información:
- Utilizar los datos de CrUX: CrUX recopila datos sobre cómo los usuarios reales interactúan con los sitios web. Estos datos deben utilizarse para entender cómo los usuarios interactúan con el sitio web de FAFSA e identificar áreas de mejora.
- Monitorear el rendimiento con Akamai CDN: La Red de Distribución de Contenido de Akamai proporciona una plataforma de computación distribuida para la entrega global de contenido y aplicaciones en Internet. Esto puede utilizarse para monitorear el rendimiento e identificar cuellos de botella en la entrega de contenido a los usuarios.
- Optimizar el código AngularJS: AngularJS es un poderoso framework para construir aplicaciones web, pero también puede contribuir a tiempos de carga de página lentos si no se optimiza. El código debe ser revisado y optimizado para mejorar el rendimiento y proporcionar una mejor experiencia al usuario.
- Invertir en recursos de servidor adicionales: Con un tráfico web duplicado de 12 millones de visitas al mes, invertir en recursos de servidor adicionales o una mejor solución de alojamiento puede ser necesario para manejar el aumento de tráfico y proporcionar un rendimiento estable.
- Minimizar solicitudes HTTP: El número de solicitudes HTTP realizadas por una página puede afectar significativamente su rendimiento. Minimizar estas solicitudes puede acelerar la página.
- Implementar carga diferida (lazy loading): La carga diferida es una técnica donde las imágenes y otros recursos se cargan solo cuando son necesarios, en lugar de todos a la vez cuando se carga la página. Esto puede mejorar el rendimiento al reducir la cantidad de datos que deben cargarse.
- Usar compresión: Comprimir archivos grandes, como imágenes y videos, puede reducir significativamente el tamaño del archivo y mejorar los tiempos de carga de la página.
- Monitorear el rendimiento de la red: Si hay problemas en la red que están causando lentitud, monitorear el rendimiento de la red puede ayudar a identificar cuellos de botella y soluciones potenciales.
Al incorporar los datos de CrUX y las capacidades de Akamai CDN, es posible obtener una mejor comprensión de cómo los usuarios interactúan con el sitio web de FAFSA y mejorar el rendimiento. Las tareas restantes deben priorizarse en función de su impacto en el rendimiento y los recursos disponibles, para garantizar que las mejoras se realicen en el menor tiempo posible y al menor costo.
Análisis de riesgo del sitio web de FAFSA
En nuestra experiencia en Precise Future, hemos podido verificar que un sitio web lento es una señal de advertencia del riesgo de colapsos del servidor en momentos de tráfico pico. Por lo tanto, los problemas deben resolverse antes de que se agraven. Esta es un análisis de riesgo realizado para el sitio web de FAFSA basado en los datos recopilados.
- Aumento del tráfico: Con un tráfico web duplicado de 12 millones de visitas al mes, existe un riesgo de colapsos del servidor y tiempos de inactividad si el sitio web no está optimizado para manejar el aumento de tráfico.
- Código AngularJS no optimizado: AngularJS puede contribuir a tiempos de carga lentos si no está optimizado, lo que puede resultar en usuarios frustrados y posibles colapsos durante tiempos de tráfico pico.
- Recursos limitados del servidor: Si la solución de alojamiento actual no tiene suficientes recursos para manejar el aumento de tráfico, esto puede resultar en un rendimiento lento y posiblemente colapsos durante el tráfico pico.
- Problemas de rendimiento de la red: Si hay cuellos de botella en la entrega de contenido a los usuarios, esto puede resultar en un rendimiento lento y potencialmente colapsos durante el tráfico pico.
- Alto número de solicitudes HTTP: El número de solicitudes HTTP realizadas por una página puede afectar significativamente su rendimiento. Si el número de solicitudes es alto, puede resultar en un rendimiento lento y potencialmente colapsos durante el tráfico pico.
- Tamaños grandes de archivos: Si los archivos grandes, como imágenes y videos, no están comprimidos, esto puede resultar en un rendimiento lento y potencialmente colapsos durante el tráfico pico.
- Monitoreo inadecuado: Si no se están monitoreando los problemas de rendimiento y de red, esto puede resultar en problemas que se agravan y potencialmente colapsen el sitio web durante el tráfico pico.
Al abordar estos riesgos, es posible reducir el riesgo de colapsos del servidor y mejorar el rendimiento general del sitio web de FAFSA, incluso durante tiempos de tráfico pico. Implementar las tareas descritas en el plan de acción anterior puede ayudar a mitigar estos riesgos y mejorar la fiabilidad del sitio web para los usuarios.
Resumen Ejecutivo del análisis de las causas de la lentitud del sitio web de FAFSA
El sitio web de FAFSA ha experimentado un aumento significativo en el tráfico, con visitas duplicadas de 6 a 12 millones por mes. Esto, combinado con un código AngularJS no optimizado y recursos limitados del servidor, ha llevado a tiempos de carga lentos y un riesgo de colapsos del servidor durante tiempos de tráfico pico.
Para abordar estos problemas, se ha propuesto un plan de acción que incluye:
- Optimizar el código AngularJS para reducir los tiempos de carga de la página.
- Actualizar la solución de alojamiento para proporcionar recursos suficientes para manejar el aumento de tráfico.
- Implementar una Red de Entrega de Contenido (CDN) para mejorar el rendimiento de la red.
- Minimizar el número de solicitudes HTTP realizadas por la página.
- Comprimir archivos grandes, como imágenes y videos.
- Monitorear problemas de rendimiento y de red para evitar que los problemas se agraven.
Al implementar estas tareas, es posible reducir el riesgo de colapsos del servidor, mejorar el rendimiento del sitio web de FAFSA y proporcionar una mejor experiencia para los estudiantes.
Agradecimiento a OpenAI y ChatGPT
Este análisis fue realizado con la asistencia de ChatGPT. ChatGPT puede servir como asistente ejecutivo proporcionando investigación y análisis completos de problemas complejos, como se demostró en este análisis. Con la capacidad de procesar vastas cantidades de información y proporcionar recomendaciones concisas y prácticas, ChatGPT puede ayudar a los tomadores de decisiones a abordar eficazmente los desafíos y tomar decisiones informadas.

